2024. 5. 9. 14:08ㆍIT

프레젠테이션을 만들거나 포스터 등 업무를 하다 보면 그래픽 디자이너가 아님에도 그래픽 디자인이나 시각 디자인을 해야 하는 경우가 생깁니다. 이럴 때 포토샵을 활용한다면, 고퀄리티로 그래픽 디자인을 하는 것이 가능한데요. 특히 포토샵의 최신 기능인 생성형 AI 기능을 활용하면 더욱 다양한 편집 디자인 작업을 할 수 있습니다. 일잘러로 그래픽 시각 디자인을 할 때 꼭 알아둬야 할 기능들을 오늘 알려드리도록 하겠습니다.

가장 먼저 포토샵을 실행해 줍니다. 포토샵이 설치되어 있지 않다면 하단의 링크를 통해서 설치할 수 있습니다. 처음 사용자라면 일주일간 무료 체험도 가능하며, 무료 체험 기간 동안에도 그래픽 디자인에 필요한 다양한 포토샵 효과들을 체험할 수 있으니 무료 체험을 통해서 포토샵 최신 기능을 직접 경험해 보고 사용해 보시기 바랍니다.

포토샵을 실행했다면, 작업할 이미지를 불러옵니다. 탐색기에서 드래그를 해주면 해당 이미지가 열리게 됩니다.

첫 번째 알아둬야 할 기능은 생성형 확장입니다. 불러온 사진의 경우 좌우 비율이 맞지 않습니다. 왼쪽에 조금 더 여유가 있었으면 좋겠다는 생각이 드는데요. 포토샵의 생성형 채우기 기능을 활용하면 이미지 확장이나 비율 변경도 걱정 없습니다.

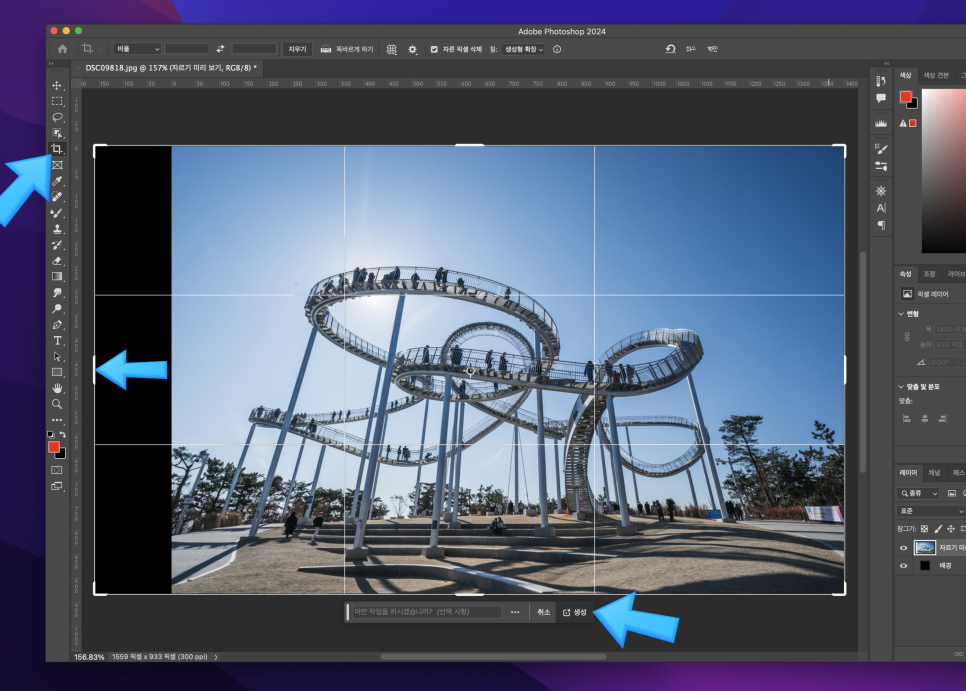
자르기 도구를 선택한 뒤 내가 확장하고자 하는 만큼 이미지를 확장해 줍니다. 저는 왼쪽 부분을 확장해 주었습니다. 그러면 자동으로 생성형 확장 기능이 활성화됩니다. 하단의 프롬프트에 아무 내용을 넣지 않고, 오른쪽 생성 버튼을 클릭해 줍니다.

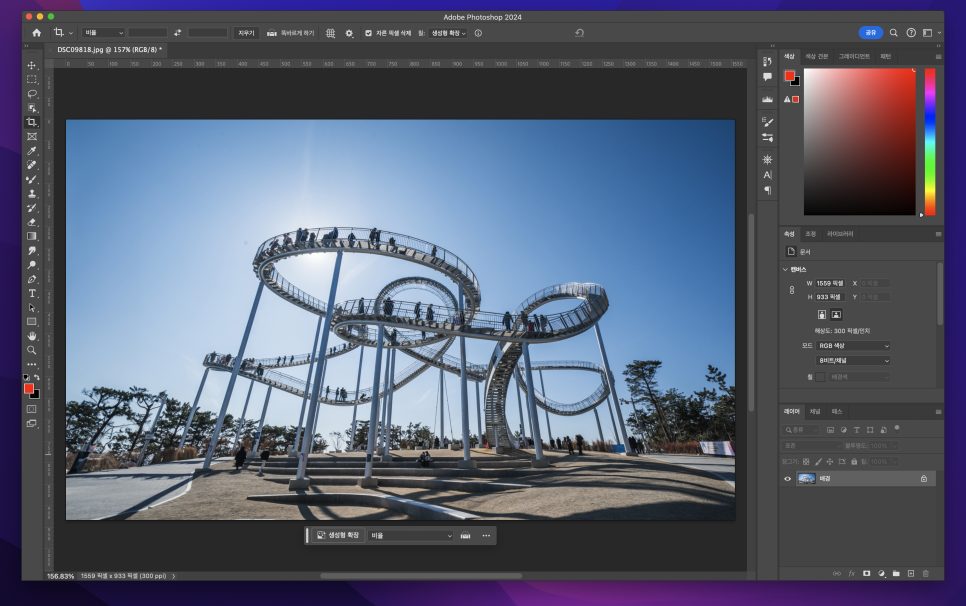
그러면 포토샵이 자동으로 이미지를 분석하여, 자동으로 확장된 만큼 이미지를 생성해 줍니다. AI를 이용한 포토샵 효과가 정말 놀라운데요. 포토샵 생성형 AI 기능 덕분에 이미지 비율이나 크기를 자유롭게 확장할 수 있어 더욱 퀄리티 있는 디자인이 가능합니다.


생성형 확장으로 만들어진 이미지는 새로운 레이어로 생성되는데, 이미지 전체에 효과를 주기 위해서, 배경과 생성형 확장 레이어를 선택 후 마우스 우클릭을 하여, 레이어 병합을 해줍니다. 그러면 하나의 레이어로 만들어집니다.

두 번째 꼭 알아둬야 할 기능은 도형 도구입니다. 디자인에 다양한 도형을 넣고 싶다면, 도형 도구를 활용합니다. 도형 도구를 길게 누르면, 사각형, 타원, 삼각형, 다각형, 선, 사용자 정의 모양까지 다양한 모양을 추가할 수 있습니다.


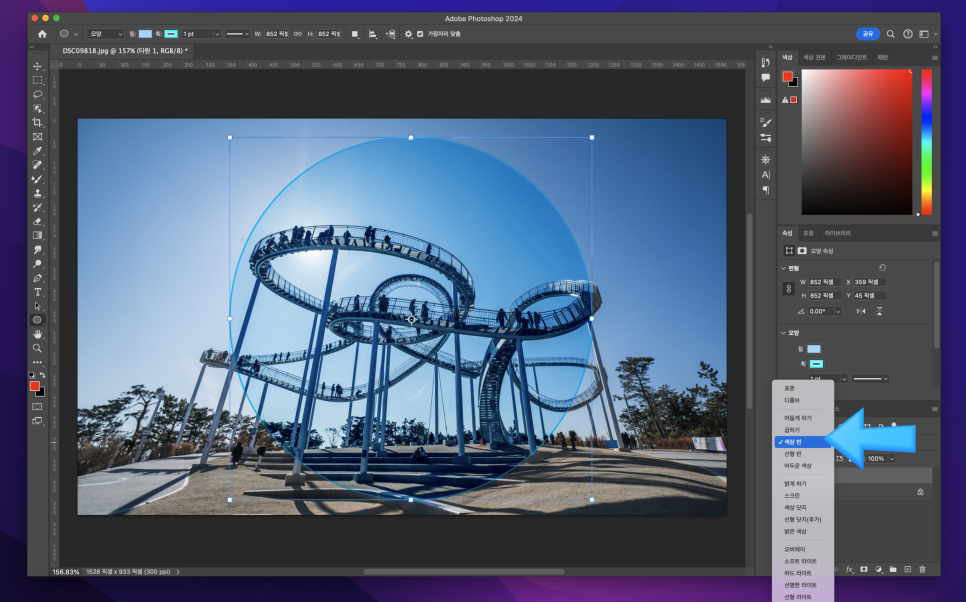
모양 도구의 타원 도구를 활용하여 원을 하나 넣어줍시다. 상단에 보면, 칠을 통해서 안쪽 컬러와, 획 컬러를 원하는 대로 설정할 수 있습니다. 전체적인 파란색 분위기에 맞는 컬러로 설정해 주었습니다.

레이어 혼합 옵션에서 색상 번을 선택해 줍니다. 그러면 원형 도형과 함께, 배경 레이어가 부드럽게 겹쳐지면서 합성이 됩니다. 레이어 혼합 옵션은 어떤 부분에 포인트를 주거나, 새로운 느낌을 주고 싶을 때 아주 많이 사용하는 기능입니다.


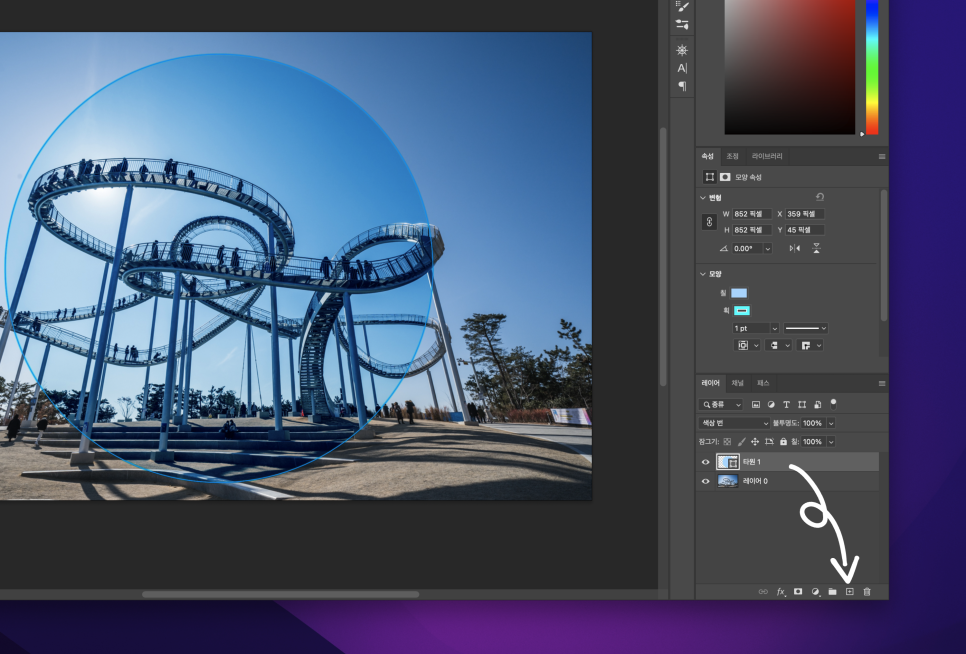
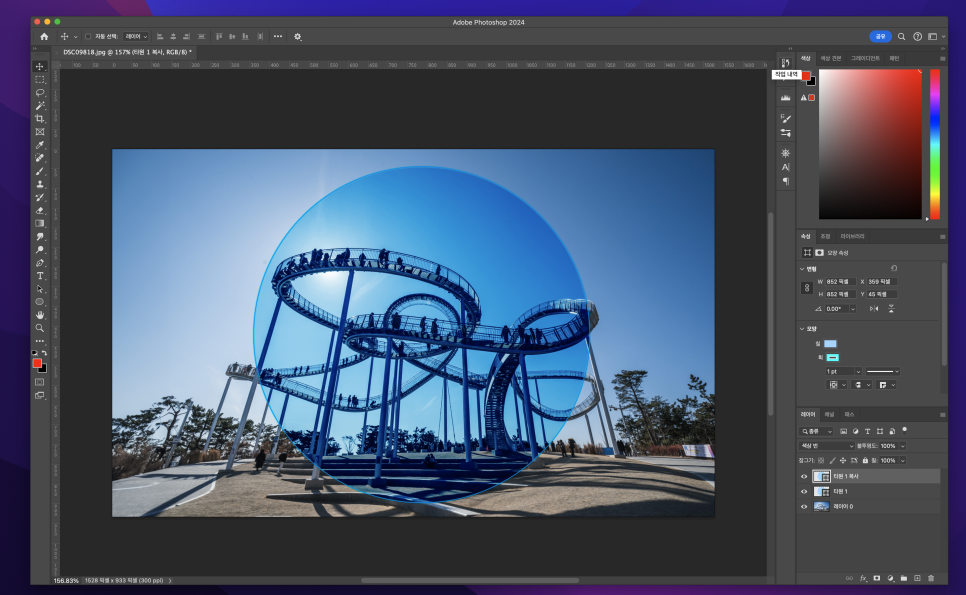
조금 더 다이내믹한 디자인을 위해서, 타원 레이어를 선택한 뒤 하단의 레이어 추가 아이콘으로 드래그해줍니다. 그러면 레이어가 복사됩니다.

편집 > 자유 변형을 선택하거나 단축키 Ctrl + T를 눌러줍니다. 그리고 모서리를 클릭 후 바깥쪽으로 드래그하여, 이미지를 확대해 줍니다. 그러면 이렇게 원형 두 개가 겹쳐지면서, 중앙의 피사체에 조금 더 집중되는 효과의 이미지를 만들 수 있습니다.


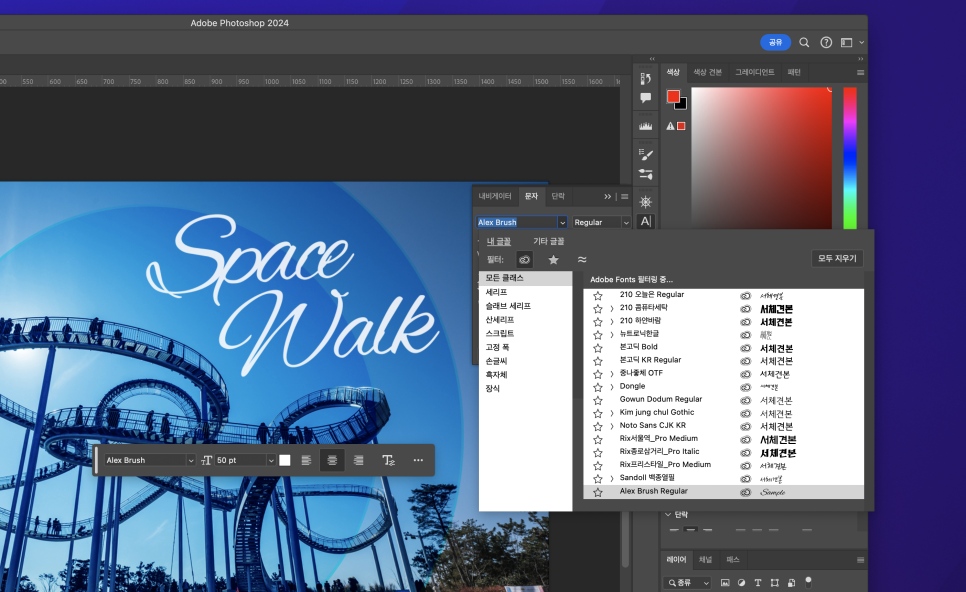
이제 수평 문자 도구를 활용하여, 내가 넣고자 하는 텍스트를 넣어줍니다. 여기서 폰트가 정말 중요한데요. 상황과 분위기에 맞는 예쁜 폰트만 사용할 수 있다면, 더욱 완성도 높은 디자인이 가능합니다. 포토샵을 구독하면 어도비 폰트를 사용할 수 있기 때문에, 내가 원하는 폰트를 바로 찾아서 패밀리 추가를 통해서 재부팅이나 프로그램 재실행 필요 없이 바로 사용할 수 있습니다.

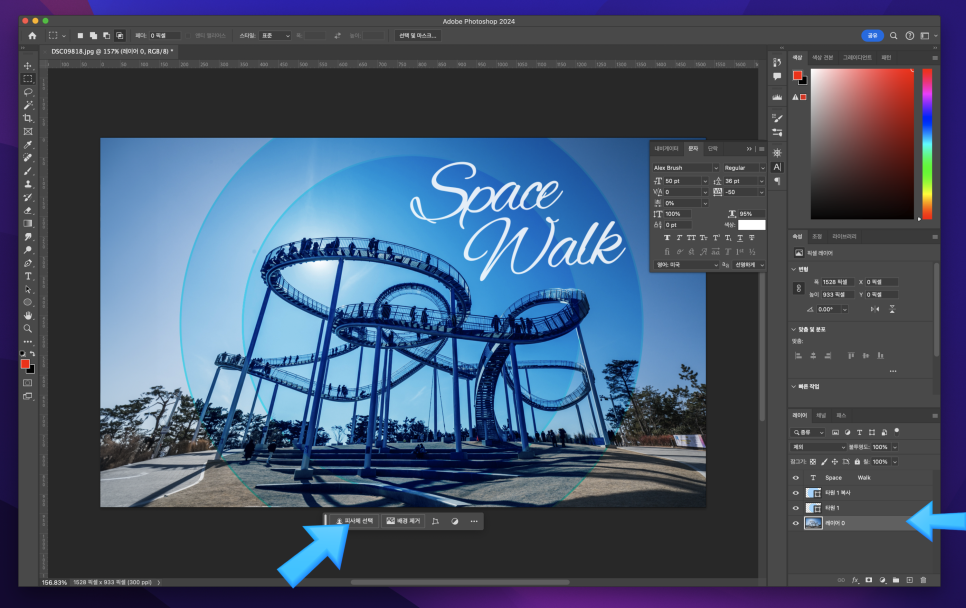
세 번째는 피사체 선택 기능입니다. 배경이 되는 레이어를 선택한 뒤, 상황별 작업 표시줄의 피사체 선택을 클릭합니다. 속성 > 피사체 선택을 클릭해도 됩니다.


그러면 포토샵이 자동으로 피사체를 인식하여 영역을 선택해 줍니다. 이 상태에서 복사 붙여넣기를 하여, 선택한 영역만 복사를 해줍니다.

복사된 레이어를 상단으로 올려줍니다. 그러면 피사체를 더욱 명확하게 표현하는 것이 가능합니다. 그리고 피사체만 선택되었기 때문에, 해당 부분에만 효과를 넣는 것도 가능합니다.


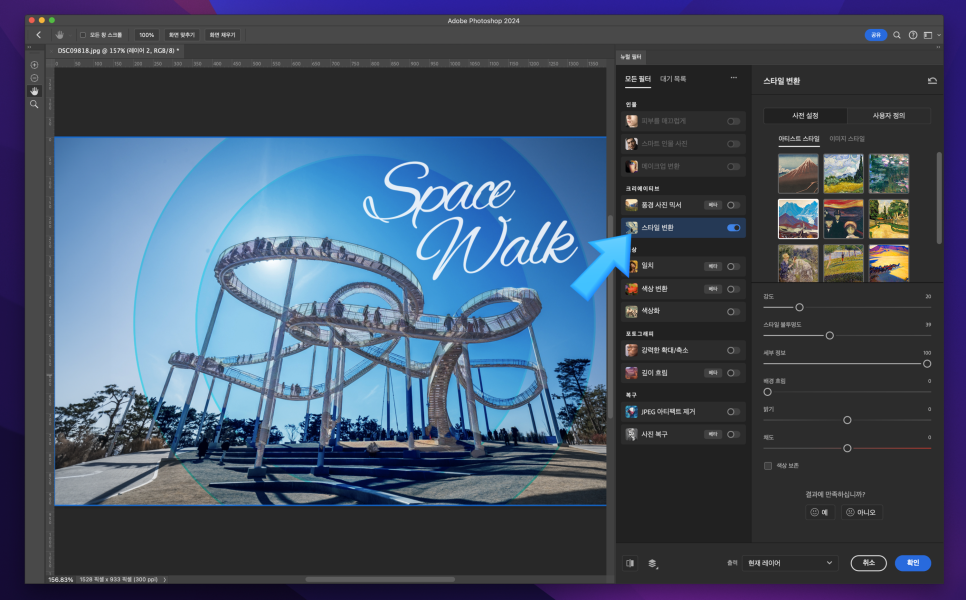
사진을 그림과 같은 느낌으로 효과를 넣어봅시다. 필터 > 뉴럴 필터를 선택합니다. 그리고 스타일 변환을 선택하고, 내가 원하는 스타일을 선택합니다. 그러면 사진이 자동으로 분석되어 마치 그림을 그린 듯한 효과를 적용할 수 있습니다. 조금 더 특별한 디자인이 가능합니다.

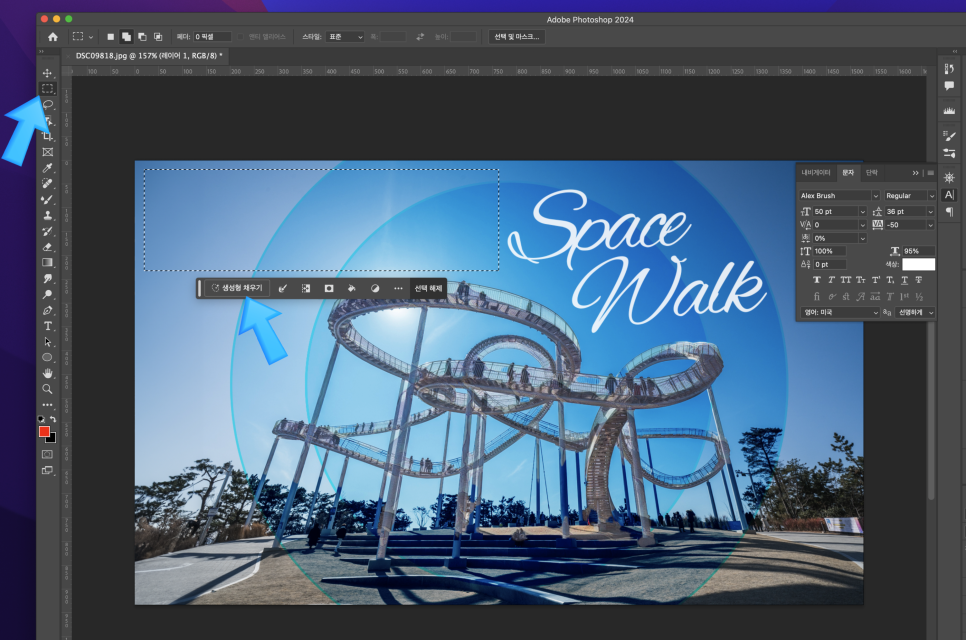
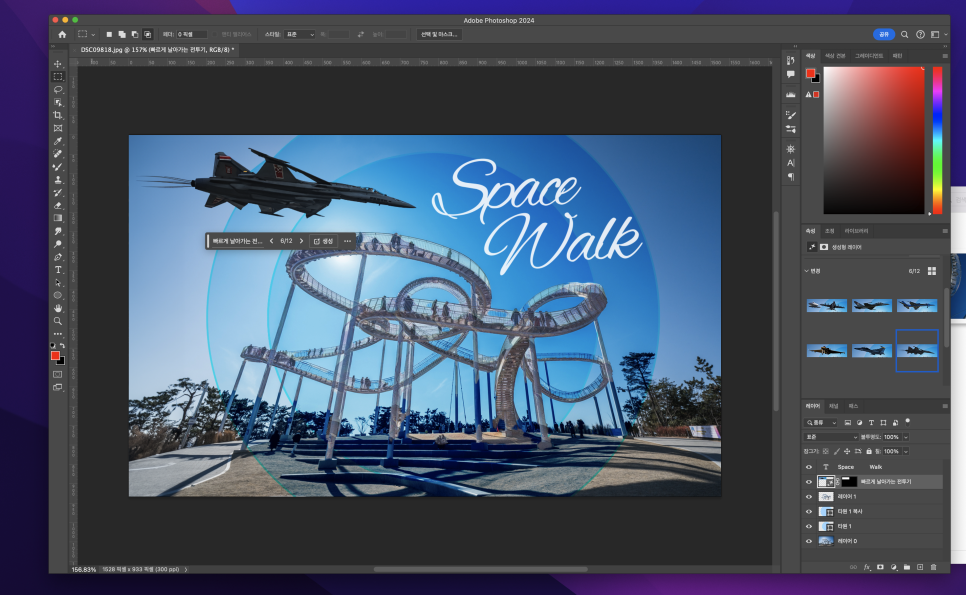
마지막으로 생성형 채우기 기능을 활용하면, 내가 원하는 이미지를 AI 기능으로 생성하여 자유롭게 추가하여 꾸밀 수 있습니다. 사각형 선택 윤곽 도구를 선택하여 이미지를 생성하기 원하는 부분을 선택해 줍니다. 그리고 하단 생성형 채우기 버튼을 눌러줍니다.


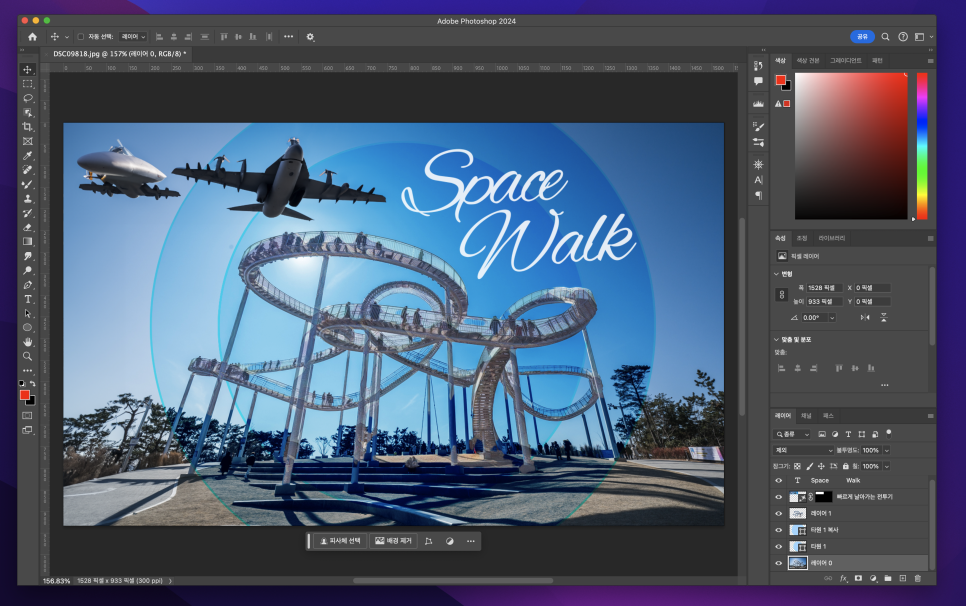
프롬프트에 생성할 이미지를 텍스트로 입력해 줍니다. 저는 빠르게 날아가는 전투기라고 입력 후 생성을 클릭하였습니다. 그러면 설명한 텍스트에 맞춰서 자동으로 이미지를 생성해 줍니다. 한 번에 3개의 이미지가 생성되며, 여기서 마음에 드는 이미지를 선택하는 것이 가능합니다. 그래픽 디자이너가 아니어도 내가 원하는 이미지가 있을 때 바로 생성하여 사용할 수 있으니 더더욱 완성도 높은 시각 디자인이 가능합니다.

오늘 이렇게 포토샵을 활용한 그래픽 디자인, 시각 디자인을 직접 해보면서 꼭 알아둬야 할 기능까지 소개해 드렸습니다. 도형 도구와 생성형 채우기 기능, 뉴럴 필터 등 다양한 기능들을 직접 사용해 보시고 다양하게 응용하여서 나만의 디자인을 완성해 보시기 바랍니다. 포토샵의 더 많은 기능을 알고 싶으시다면 하단의 링크를 참고하시기 바랍니다. 감사합니다.
https://blog.naver.com/neces2 네세스의 it story
'IT' 카테고리의 다른 글
| 어어어어어 (0) | 2024.07.01 |
|---|---|
| 서치콘솔 html 파일 업로드 (0) | 2024.07.01 |
| 미국 키워드 뽑아왔어요 블로그로 돈버는 마케터 필독# (1) | 2024.06.20 |
| #날씨 관련 키워드입니다 사용하세요 (2) | 2024.06.19 |
| ChatGPT 챗지피티 인공지능 챗봇 (1) | 2024.05.02 |
| 게이밍 노트북 구매 고민중이면 '이 영상' 참고하세요|ASUS 2024 터프 게이밍 A16 FA607P 리뷰|ASUS TUF GAMING A16|노트북추천|가성비노트북|게이밍노트북 (2) | 2024.04.19 |
| 엠브레인 패널파워 설문조사하고 돈버는앱 (1) | 2024.04.10 |
| 다가오는 발렌타인 데이 사회공학적 기법 악용 악성파일 유포 주의 (0) | 2024.02.13 |